ブログに訪れていただいたお客様に、使い方を説明したいときってありますよね。
そんな時は、画面をキャプチャーした画像があればよりわかりやすく解説できます。
例えば、作業の手順をわかりやすくするためには、画面を使って説明したほうがより解りやすいですから、画面を1枚1枚キャプチャーしてブログに貼り付け、説明を付け加えます。
でも画面のキャプチャー撮ってブログに貼り付けるまでには、実際やってみると単純な割にはいくつかの工程があって、作業に手間がかかり結構時間もとられてしまうなぁと思いませんか?
特に何枚ものキャプチャーが必要な時は、たったの一工程だけでも少なくできれば、それだけ時間も短縮できるのに・・・
実は、わたしは以前キーボードのFN+ALT+PrintScreenを押してキャプチャーし、ホームページ・ビルダーについている「ウェブアートデザイナー」を使って加工しながら、一つ一つの画像をブログに貼り付けて作業をしていました。
とにかく1つ説明するのに画像をキャプチャーしてソフトを開いて加工し、保存してからファイルを選択し、ブログに一枚ずつ貼り付けるという作業に時間がかかってしかたありませんでした。
そんなこんなで悩んでいた時、フリーソフトで「Screenpresso」を知り、早速ダウンロードして試してみました。
何より感覚的に使いこなせてすばやくキャプチャーでき、無料なのに切り取り、枠組み、矢印、テキストや吹き出しの追加加工もできるというスグレモノです。
Windows付属のSnipping Toolより、使い勝手も抜群にいいですし、工程も確実に1つは少なくて済みます。
今回は、フリーの画面キャプチャーソフト「Screenpresso」の魅力を、十分にお伝えしていこうと思います。
「Screenpresso」があれば無料版でも、表現力のある生き生きとしたブログを、短時間で作成することができるようになります。
「Screenpresso」でできる12のこと
では、具体的に「Screenpresso」でどんなことができるのか?
基本的な12のことを、早速ご紹介していきます。
1.パソコンの画面を素早くキャプチャーする
「Screenpresso」では、PCの画面を素早く範囲指定して、取り込むことができます。
画面を取り込む様子は、動画の方がわかりやすいので、GIFアニメーションにしました。

取り込見たい画面があったら、「Screenpresso」を立ち上げ、右の四角のボックス(ワークスペース)が開いたら、「キャプチャ」⇒「指定領域のスクリーンショット」をクリックし、範囲を指定するだけで、スグに取り込むことが出来ます。
取り込んだ画面は「Screenpresso」の「ワークスペース」内に自動的に画像が保管されます。
また、「Screenpresso」の画像エディタを使って編集することも簡単に出来ます。
以下からは、画像エディタを使った編集の仕方について紹介していきます。
2.取り込んだ画像に矢印を描く
PCの画面から取り込んだ画像に、矢印を入れて何処を指すのか?を表現できます。

通常の矢印や一本線は、曲線にしたり色も自由に変更することができます。
3.四角形の枠で囲む
PCの画面から取り込んだ画像の、指定する部分を四角形の枠で囲むことができます。

これによって、「ロゴ」や「文字」の部分を装飾したり強調するといった表現で利用できます。
線の太さを変えて調整したり、角に丸みをつけたりすることもできます。
また、枠で囲った部分をハイライトにするといった編集も出来ます。
4.テキストボックスで文字を追加する
テキストボックスを利用して、すきなところに文字を入れることができます。

文字はフォントや色を変えることも出来ますし、移動してピッタリの場所に配置することも可能です。
5.吹き出しで装飾する
吹き出しを追加して、すきなところに文字を入れることができます。

描画オプションを使って「フォント」や色も自由に変えることが出来ます。
6.番号をつけて順番を解りやすくする
番号を振ることで順序が明確になり、訪問いただいたユーザーに対して、説明と理解がしやくすなります。

ちょっとしたことですが、実際にこの機能がない場合、番号をつけるのも面倒な作業になってしまいます。
その他、「A」「B」「C」の順番にすることもできます。
7.強調したい部分をハイライトする

色を指定して、範囲を囲むだけで透過された枠が簡単に完成します。
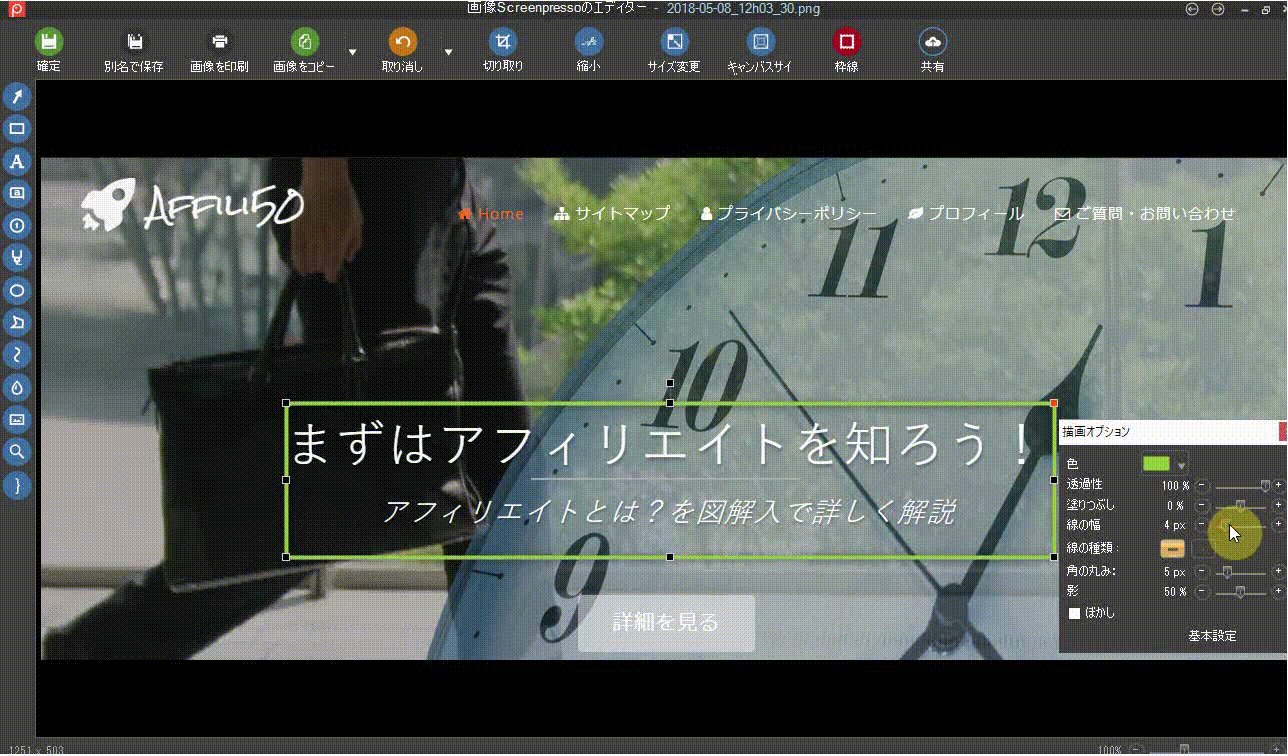
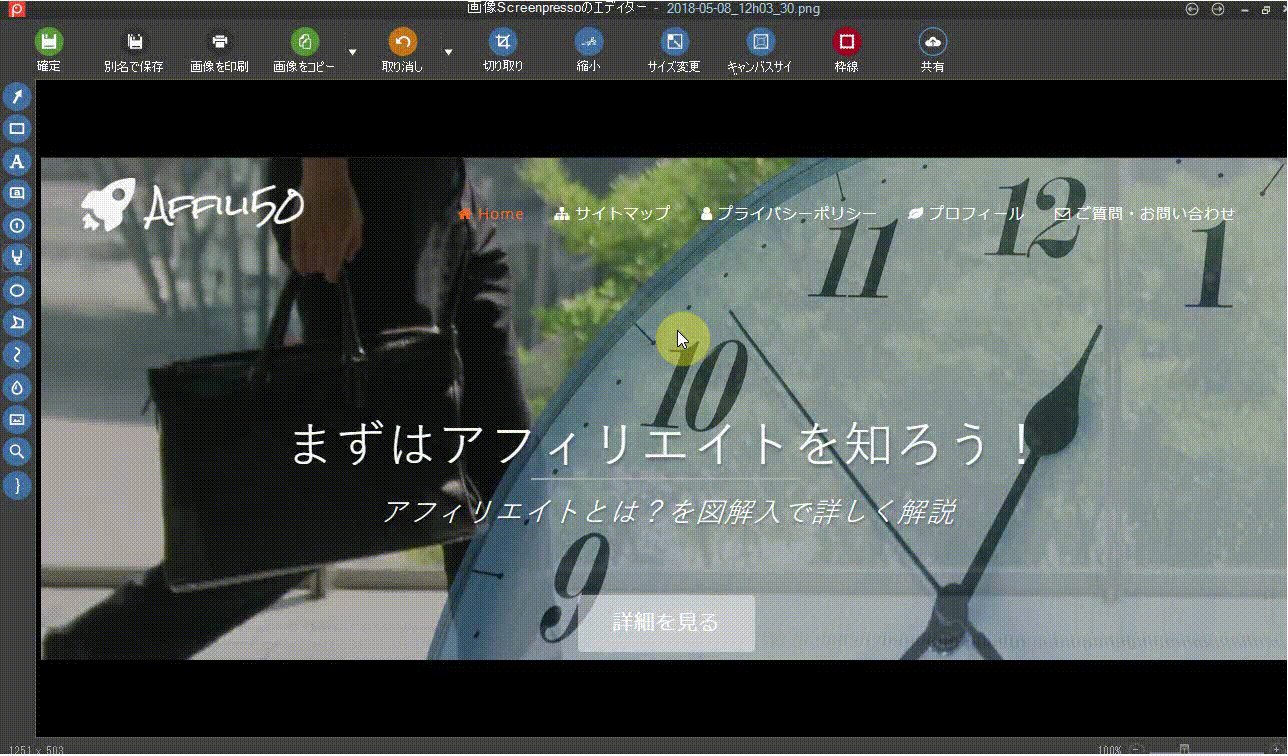
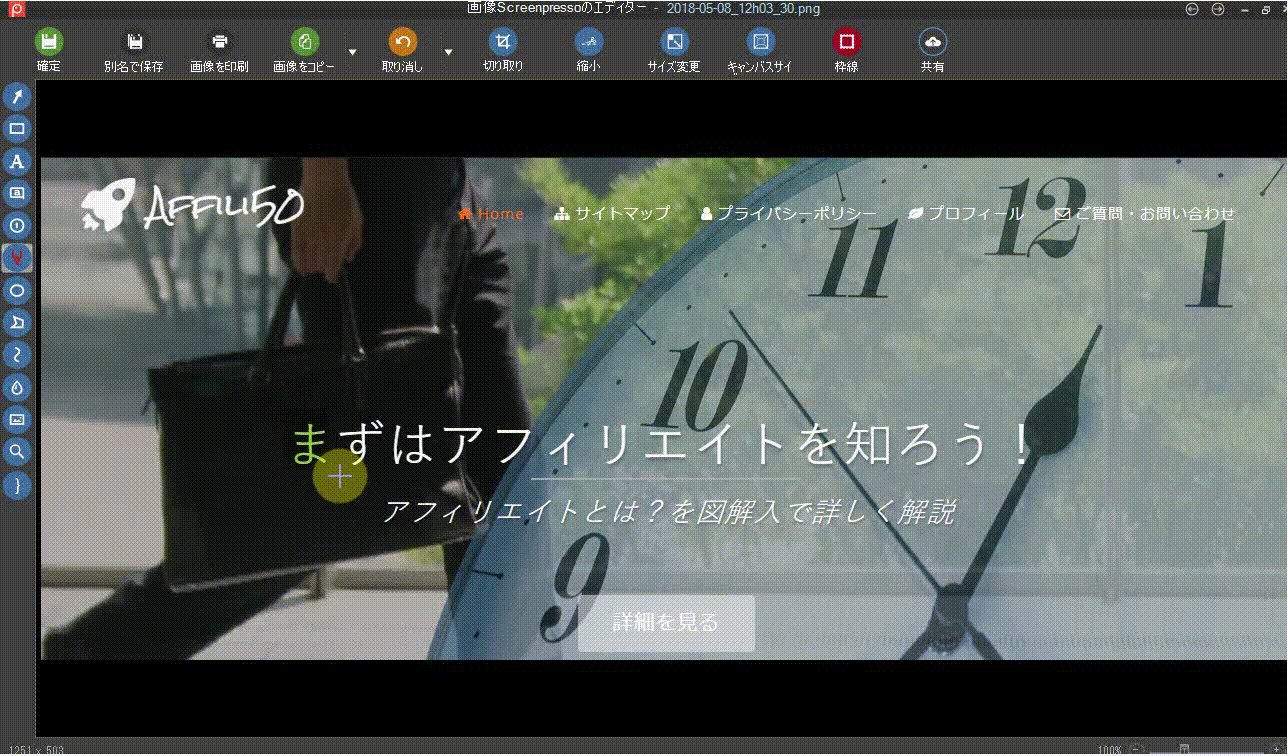
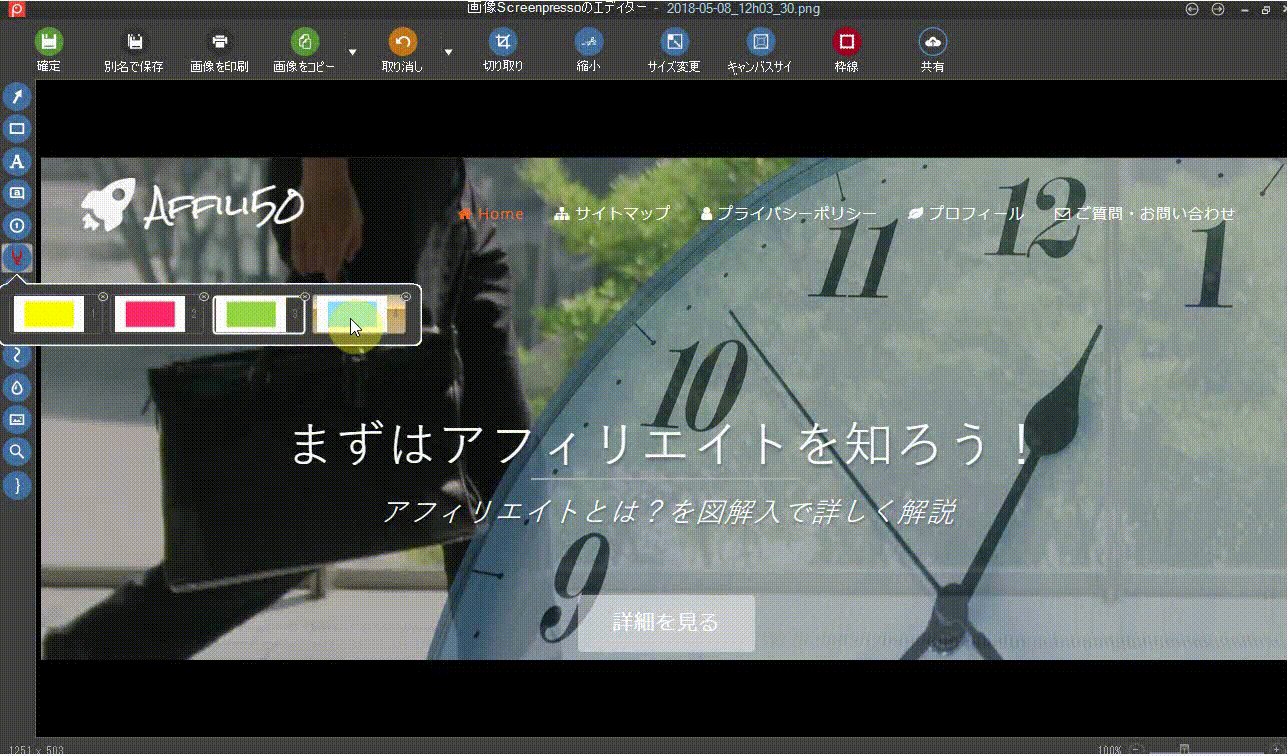
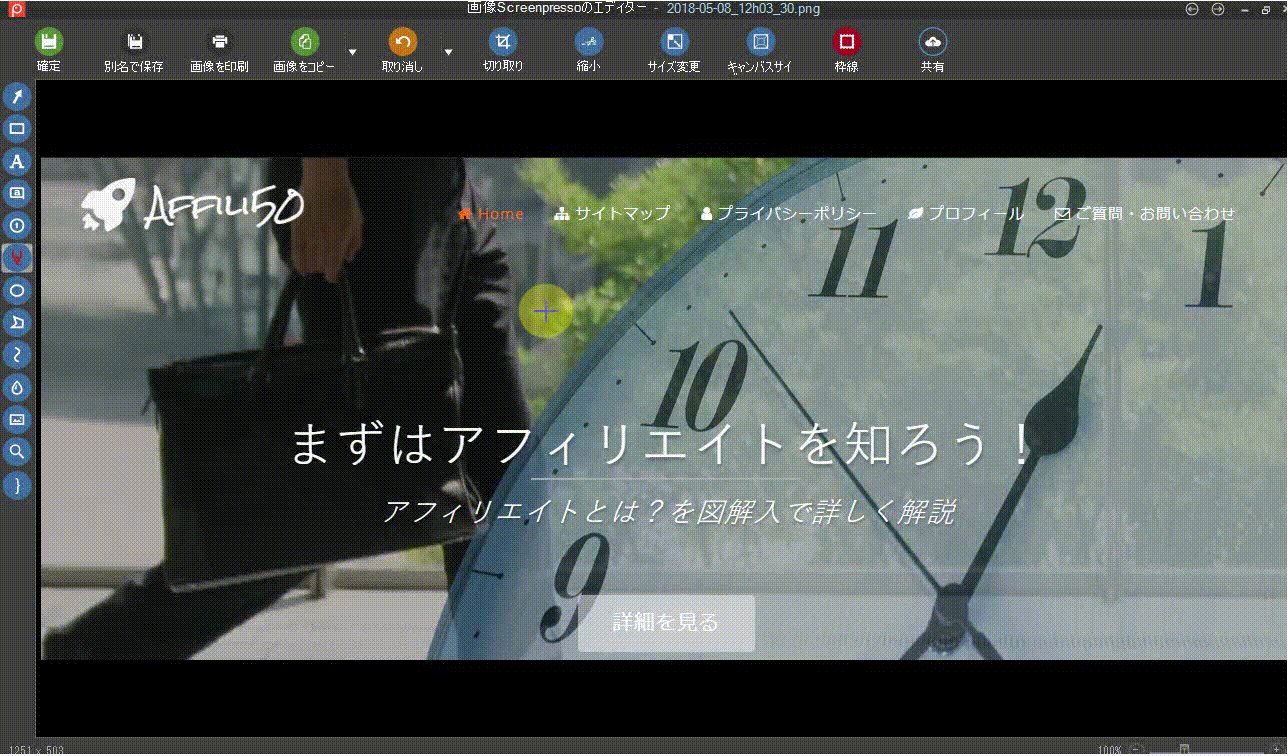
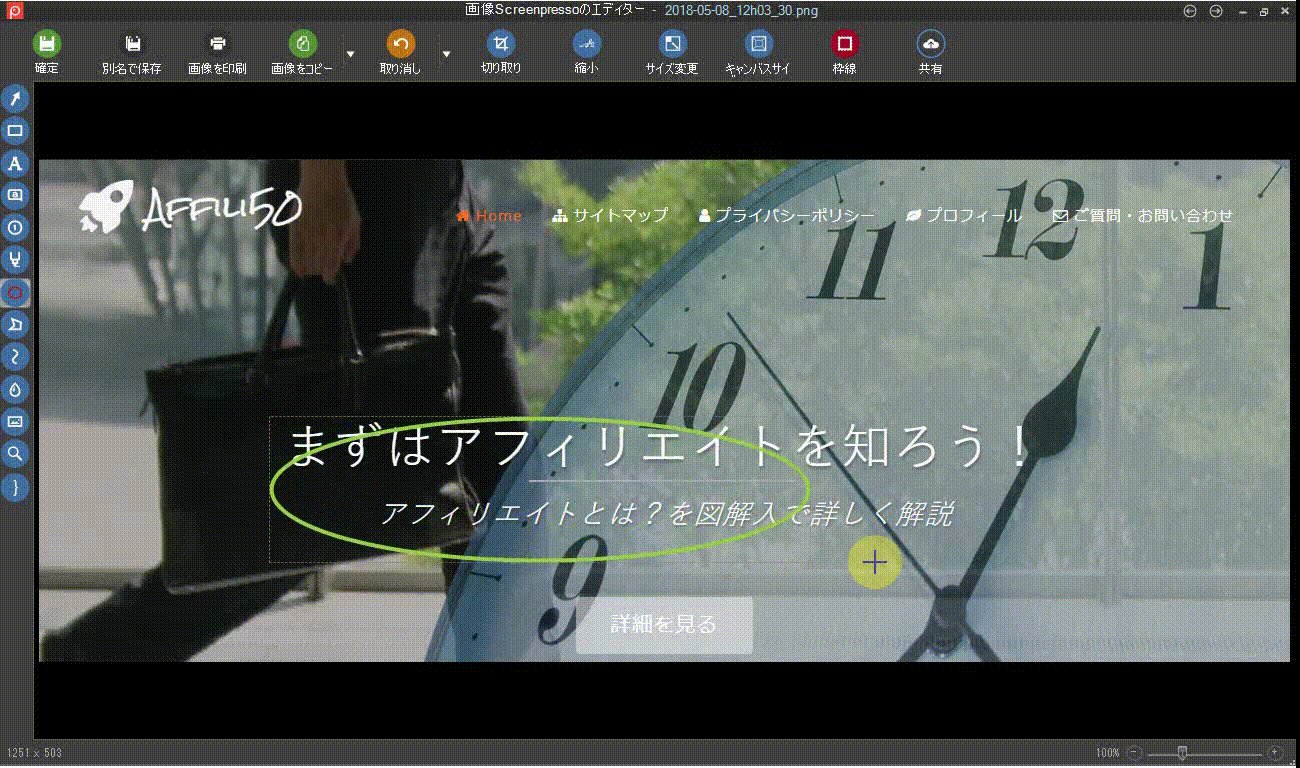
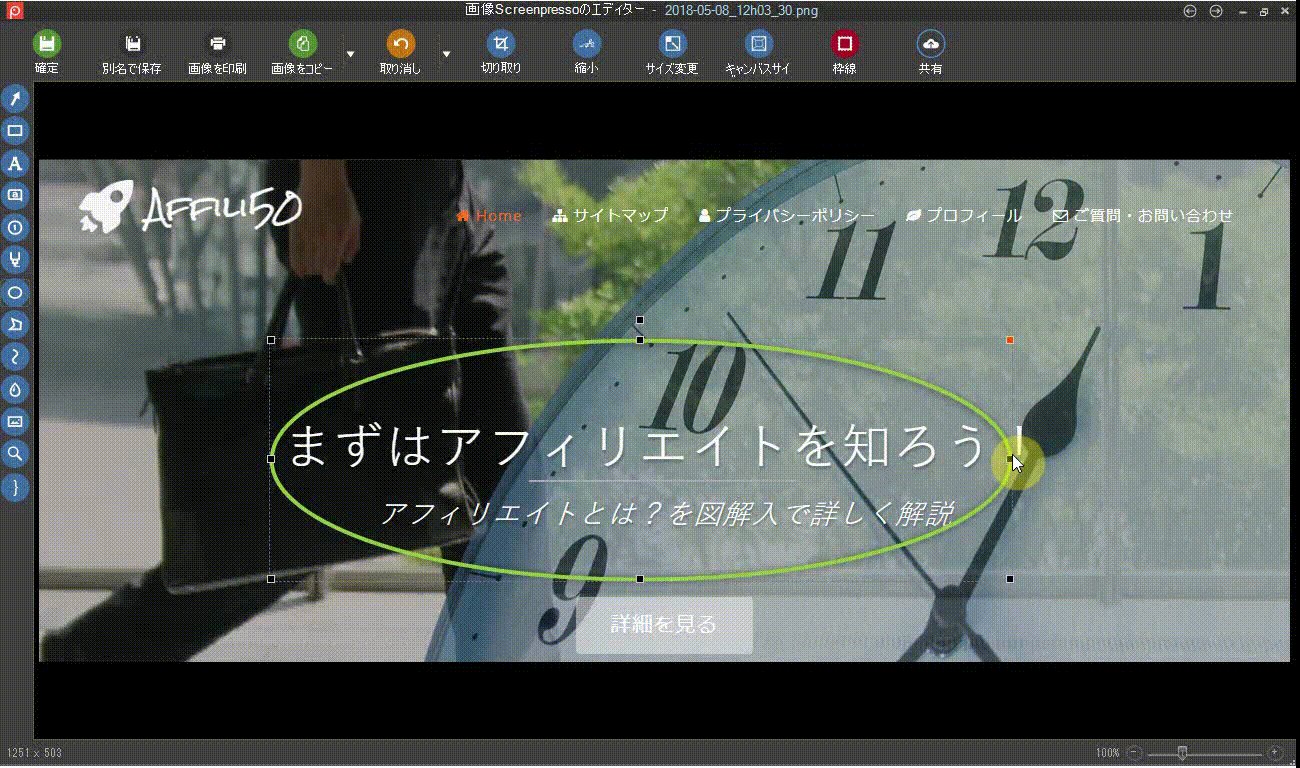
8.楕円の枠で囲む
画像のなかの強調したい部分を、楕円の枠で囲みます。

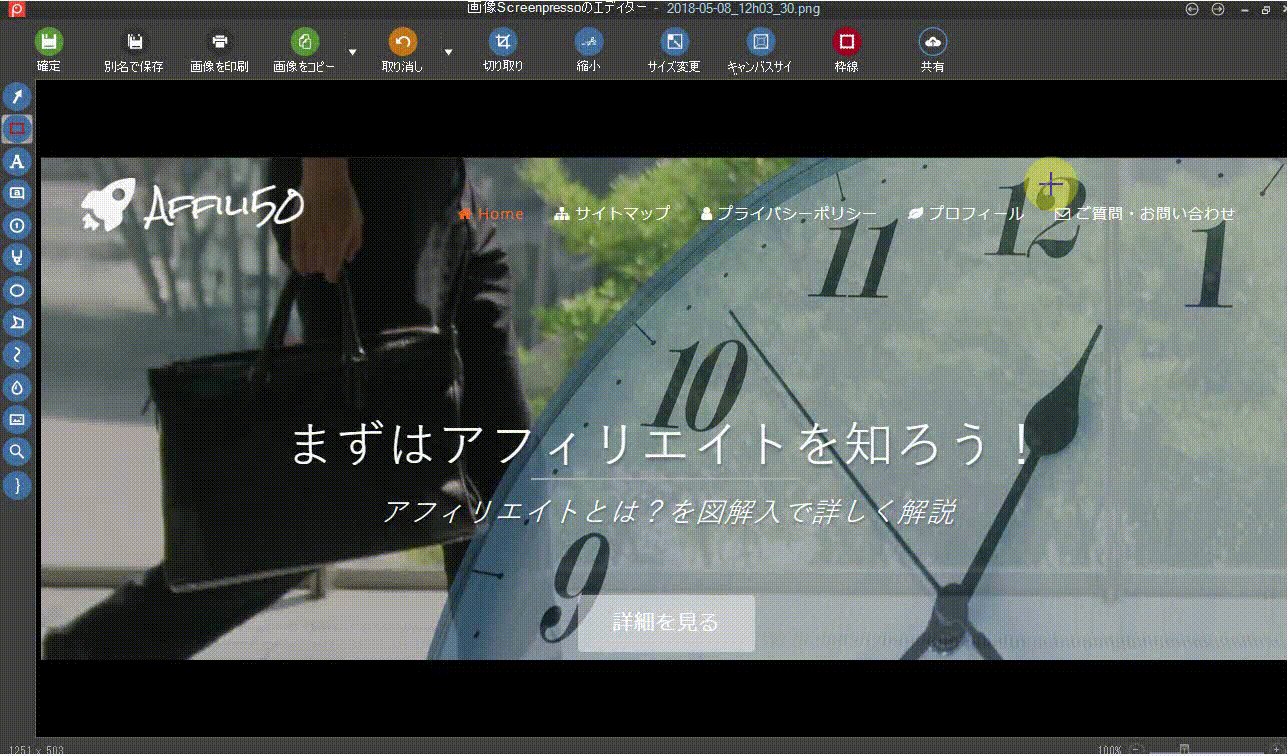
「まずはアフィリエイトを知ろう!」を、楕円の枠で囲んでみました。
色も自由に変更できます。
9.指定の領域をぼかす
隠したい部分に、簡単にマスクをかけることができます。

「プライバシーポリシー」の文字を、ぼかしてみました。
写真などの他人の顔をぼかしたい場合など、簡単に出来ます。
また、ぼかしの度合い(レベル)も自由に変更できます。
10.画像を追加する
デフォルトで用意されている画像は勿論、PC内に保管してある画像も追加出来ます。

クラッシック・マウス・キーボード・テキストなど、ギャラリーから選択して貼り付ける事ができます。
これで、オリジナルティあふれる画像を作ることが出来ますね。
11.ルーペでくっきり
ルーペを使うと見た目もよく、直感的にブログの訪問者に伝える事ができます。

吹き出しの場合は、文字でわかりやすくしたり、不足の情報を補ったりするときなどに使います。
それに対して、ルーペを使うことで見たまま直感的に、指定場所をユーザーに伝える事ができます。
倍率調整もできるようですが、こちらは有料のようで無料だとボケてしまいます。
それでも見ていただいている倍率は1倍なのに、大きくなったような感覚になり、なによりその部分がくっきりとしたようにみえますね。
また、画像を追加の中にも「ルーペ」があり、簡単に追加できます。
とってもおすすめです。
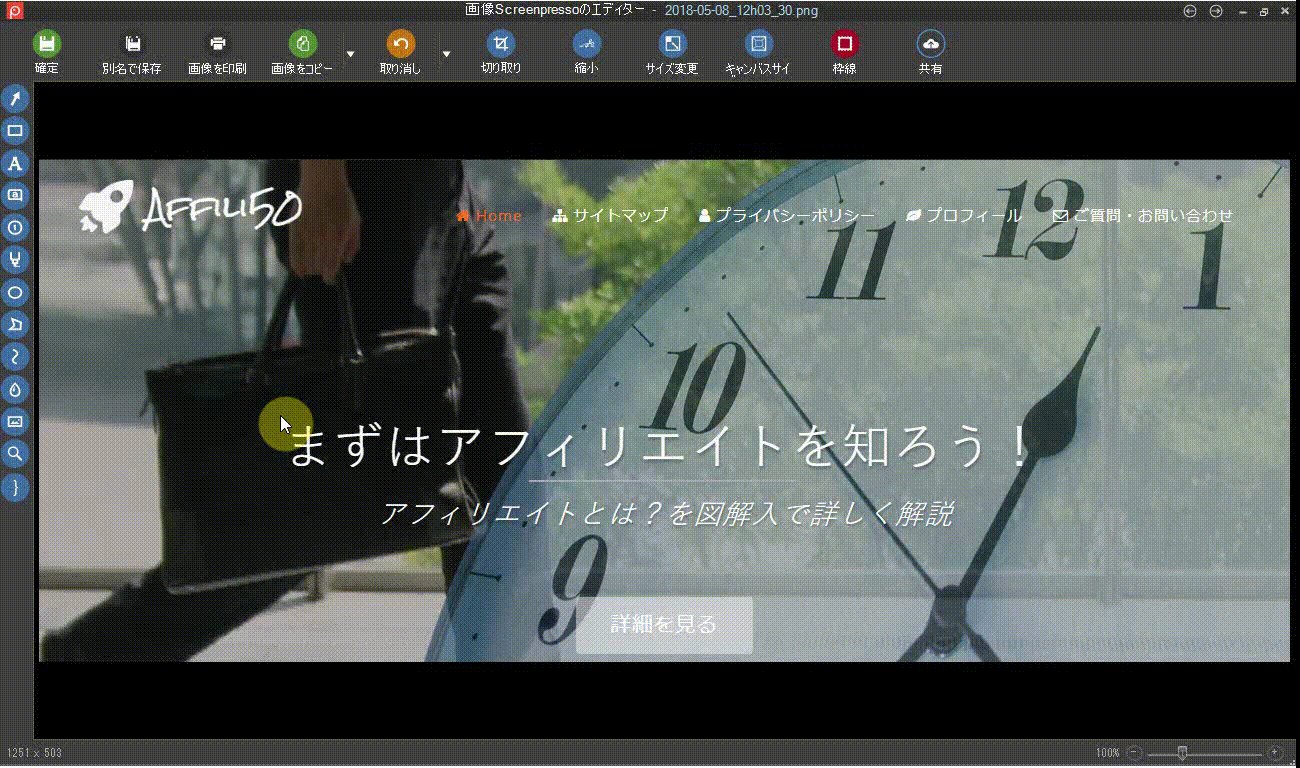
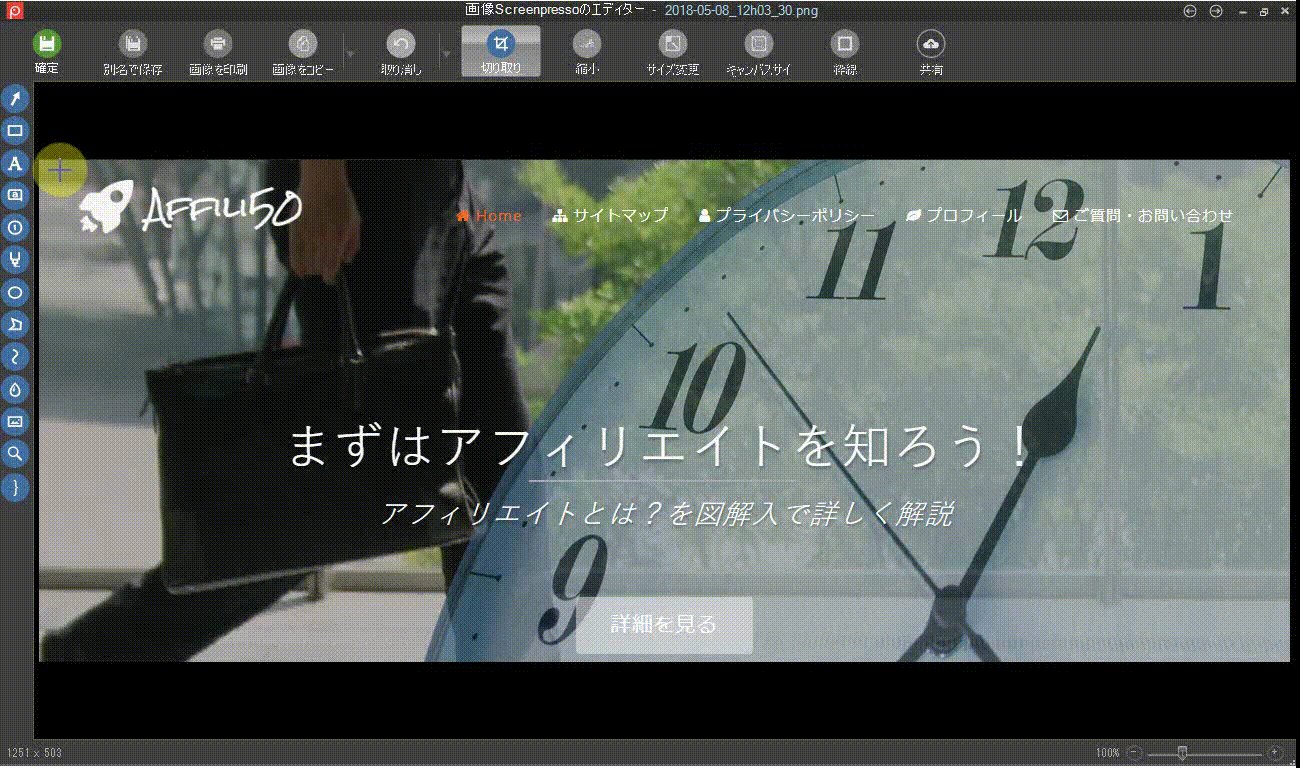
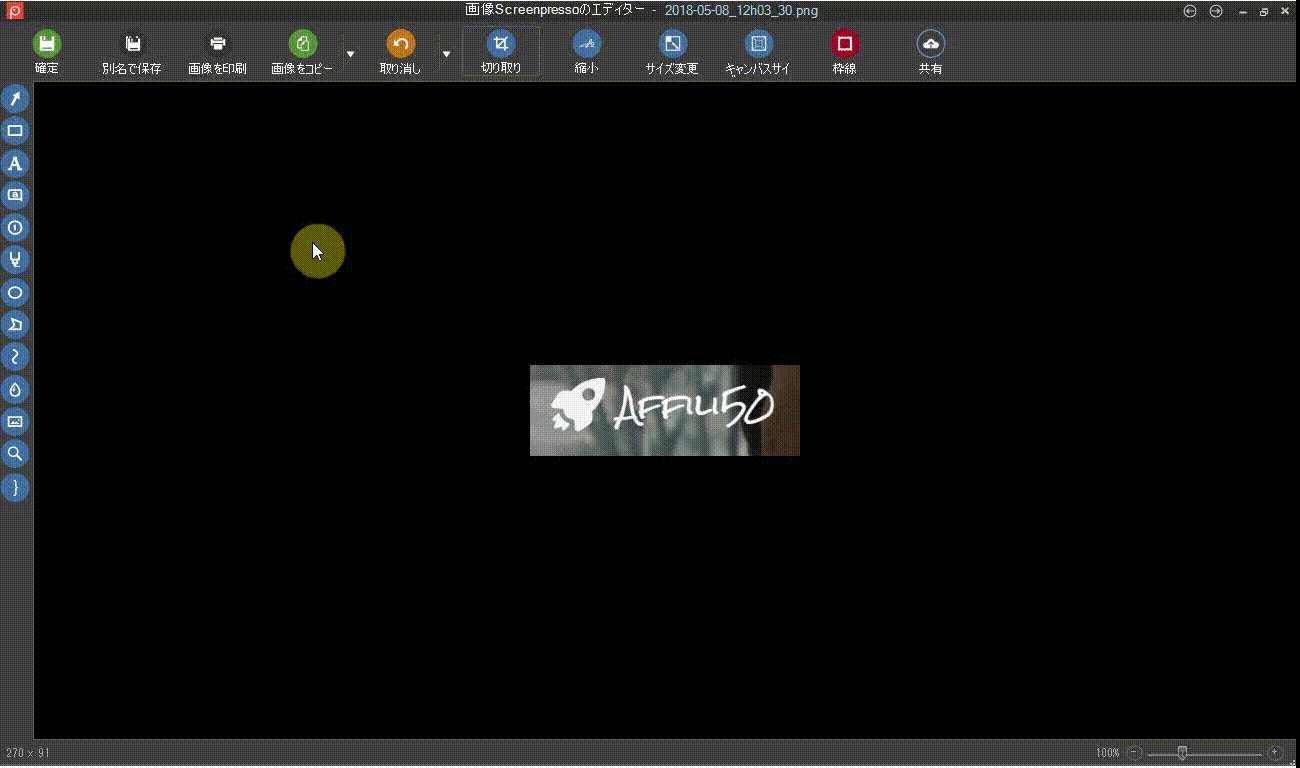
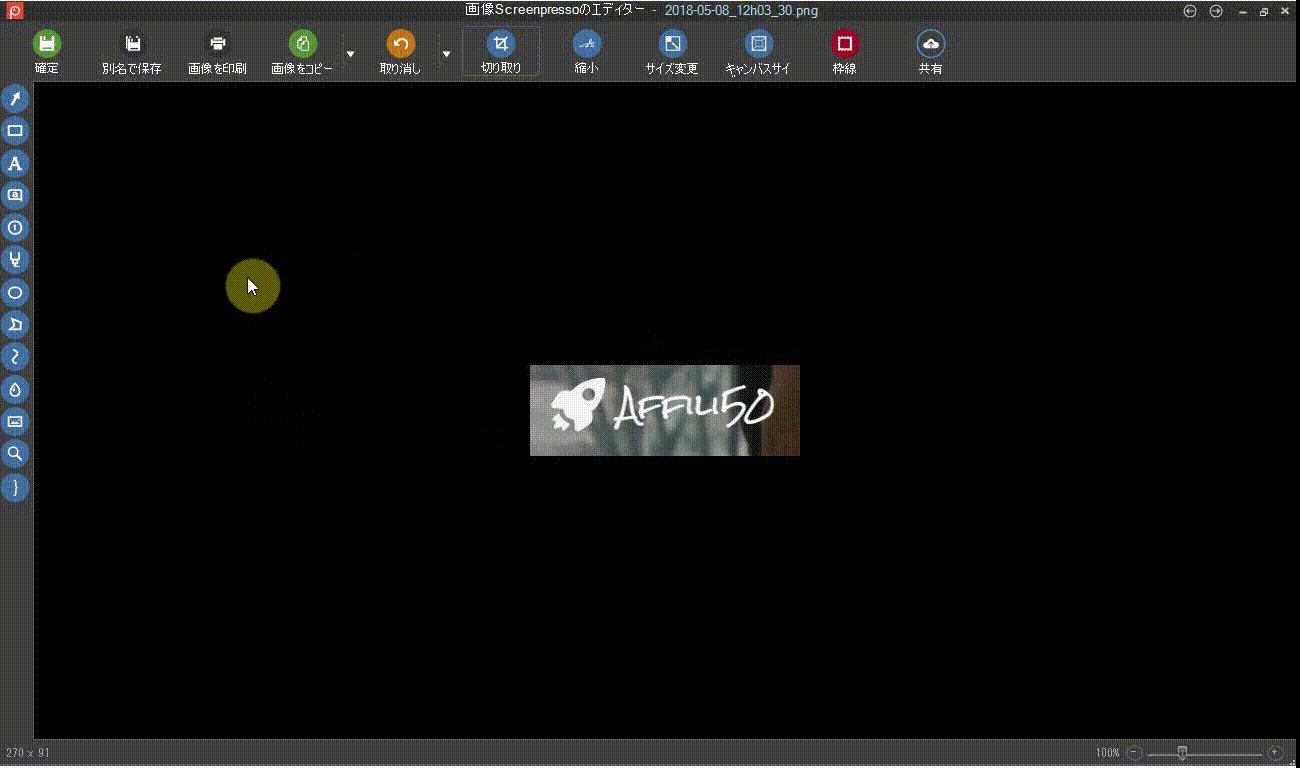
12.画像の切り取り
今回は、「ロゴ」の部分を切り取ってみました。

画像で切り取りたい部分を指定して、抜き出すことができます。
また、切り取った画像をさらに編集することも出来ます。
その他の機能
その他にも「Screenpresso」では、下記のような機能を使うことができます。
「ポリゴン描画」
四角形以外の多角形を描く事ができます。
「フリーハンド」
どの部分にも、自由に描くことができ、手書き風の文字としても使えます。
「波括弧を描く」
こちらも強調するという意味で、デザインてきにも利用できる機能です。
まとめ
Screenpressoの画面キャプチャー取込み編集は超簡単!使い方12選はいかがでしたか?
各機能では、「色」「塗りつぶし」「フォント」「文字サイズ」「線の幅」「影」などを、さらに細かく指定することもできます。
画像をキャプチャーや装飾するツールが欲しいと思っている方には、大変お勧めだと思います。
また、現在ソフトを持っている方は、使い勝手を比較してみるのもいいですね。
私は今まで、ホームページビルダーについている「ウェブアートデザイナー」を使っていました。
でも「Screenpresso」を利用するようになってからは、「ウェブアート」を殆ど利用することがなくなりました。
何故なら、簡単にキャプチャーできて、しかも作業の工程が1つ2つ減るため、作業効率も良いです。
早く画像処理、加工を済ませることができ、時間短縮にもなります。
何より、虫眼鏡というか「ルーペ」機能は、特に気に入って有料でも欲しいかも?と思っていたところ、これを見つけて無料には驚きました。
ご紹介した「Screenpressoでできること」は、無料で使える部分だけです。
これだけ色々できれば、その他の機能はほぼ必要ないと思います。
「Screenpresso」を無料で手に入れる
まずは無料で使ってみたいという方は、⇒「Screenpresso」からダウンロードしてください。
直感的に利用できると思いますので、まずは触ってみることをお勧めします。



コメント